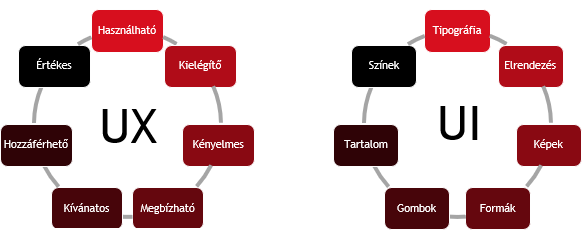
UX/UI. Gyakran emlegetjük a két fogalmat egy szókapcsolatként, anélkül, hogy különbséget tennék közöttük. Fontos azonban, hogy a user experience, vagyis felhasználói élmény és a user interface, vagyis a felhasználói felület koránt sem ugyanazt jelentik. Míg a UX dizájner magáért a felhasználónak szóló platform nyújtotta értékek kialakításáért felelős, addig a UI dizájner a platform kinézetén dolgozik.

Használhatóság, a felhasználói élmény egyik eleme
A felhasználói élmény egyik sarkalatos pontja az adott platform használhatósága. Ide tartozik minden, ami a fogyasztót érintheti, amikor egy platformmal kapcsolatba lép. A honlapok, applikációk használhatóságát jellemzően akár órákig tartó megfigyelések segítségével alakítják és igazítják a platform célcsoportjának igényeihez, azonban Jakob Nielsen 10 olyan feltételét határozta meg a használhatóságnak, melyek betartásával egyik programozó sem tévedhet.
1. A rendszer állapotának jelzése
Amikor a rendszer tölt, és a felhasználó várakozni kénytelen, fontos, hogy tudassuk vele, hogy nemsokára a kívánt oldalt fogja látni. Az erre szolgáló körkörös mozgású kis csíkok vagy egyéb dinamikus jelzés megerősíti a felhasználót, hogy az oldal nem fagyott le, csupán dolgozik a kérésen.
2. A valóság és a rendszer közötti kapcsolat kialakítása
A kapcsolat kialakítása a platform és a valóság között kétféle módon is létrejöhet. Amelyik mindegyik platformra érvényes, az a felhasználók nyelvezetének alkalmazása. A valóság mimikálására tökéletes példa egy pdf olvasó, ezek ugyanis esetenként képesek arra, hogy „lapozhatóak” legyenek, nem csak a képernyőn megjelenő nyílra kattintva, de a képernyő jobb alsó sarkát megragadva papírmozgást imitálva is.
3. Felhasználói szabadság és kontrol
A hármas feltétel legfontosabb üzenete a navigációs gombok elhelyezése az adott platformon. Amikor a felhasználó ismeretlen felületre érkezik, és elkezdi felfedezni azt, gyakran kerülhet olyan helyzetbe, ahová nem akart. Az oldalon lévő navigációs gombok azonban lehetővé teszik azt, hogy gyorsan elhagyja a nem kívánt lapot, és visszatérjen az oldal felfedezéséhez. Amennyiben nem találhatóak ilyen navigációs gombok a felületen belül, a felhasználónak a böngésző nem feltétlenül tökéletese működő gombjaira kell hagyatkoznia, amely elveheti a kedvét a platform felfedezésétől.
4. Következetesség és sztenderdek
Minden platformnak megvannak a sajátosságai. Jakob Nielsen óva inti az újdonságokat, szokatlan kifejezéseke használó dizájnereket: „A felhasználó összességében jóval több időt tölt másik platformokon, mint a tiéden.” Ebből kifolyólag hozzászokik bizonyos sztenderdekhez, melyeket neked is be kell tartanod. Ilyen például a jobb felső sarokban lévő kereső gomb, vagy a bal felső sarokban lévő vállalati logó. Egy-egy szokványos elem áthelyezése arra készteti a felhasználót, hogy keresgéljen a platformon, amely magában hordozza a sikertelenség lehetőségét, amely felhasználói elégedetlenséghez vezet.
5. Hiba megelőzése
Tégy úgy, mintha a hiba meg sem történt volna. Megfelelő hibaoldalak kialakításával másodpercek alatt vissza tudod irányítani a felhasználót az eredeti oldalra, ahol ő folytathatja annak felfedezését.
6. Felismerés visszaidézés helyett
Ne várd el a felhasználótól, hogy emlékezzen. A legördülő menüpontok, a fizetési oldalon feltüntetett termékismertető mind azt a célt szolgálja, hogy a felhasználónak ne kelljen szivacsként magába szívnia az információt, az mindig egyszerűen rendelkezésére álljon.
7. Rugalmasság és hatékonyság
A felhasználói felületek használhatóságának egyik feltétele a felület felhasználóhoz történő alkalmazkodása. Ennek egyik tökéletes példája a Microsoft Word alkalmazás. Egy szövegrészlet beillesztése többféle módon is történhet. Kezdő felhasználók, akik még ismerkednek a felülettel a Kezdőlap fülön megtalálják a Beillesztés gombok. Haladó felhasználók már ismerik a jobb klikk, és beillesztés funkciót, a mindennapi felhasználók pedig már csak a Crt+V billentyűkombinációt használják. A felület alkalmazkodik a felhasználó ismeretének szintjéhez, ugyanakkor ajánl egy gyors és hatékony megoldást.
8. Esztétikum és minimalista dizájn
A felületek kialakításakor figyelembe kell venni az emberi agy befogadóképességének határait. A platformokon lévő tartalom és az erre szánt tér nagysága kritikus. Üres helyek, kisebb bekezdések jobban vezetik a felhasználó szemét, a tartalom könnyebben befogadhatóvá válik. Arra is figyelni kell, hogy az értékes tartalom és a zajként titulált felesleges dekoráció aránya egyértelműen az értékes tartalomnak kedvezzen. Ne dekorálj, informálj!
9. A felhasználó segítése a hibák felismerésében, és kezelésében
A 9. feltételre tökéletes példát jelentenek a regisztrációs felületek. Egy platformra regisztrálva a felhasználó adatokat közöl magáról, melyek feltétlen szükségességét gyakran kis piros csillag jelzi. Azonban, ha a felhasználó nem tölti ki az adott pontot, a rendszer nem hagyja a következő oldalra lépni. Ilyenkor célszerű jelezni, hogy mi a fennakadás oka. Ez történhet az adott pont háttérszínének megváltoztatásával, egy instrukció megjelenítésével vagy a kettő kombinációjával.
10. Segítség és dokumentáció
Amennyiben a felhasználóban kérdése merül fel, célszerű megadni egy segítség felületet. Ezen a felületen fontos, hogy irányítsuk a fogyasztót, akár egy mappastruktúrára emlékeztető strukturális bontás keretén belül. A végső segítség platform egyik alapfeltétele, hogy a problémát közli a felhasználóval, és javaslatot tesz annak megoldására. A segítség felület további funkciója lehet egy azonnal kattintható megoldás felajánlása, melynek segítségével a felhasználó ott helyben megoldhatja a problémáját.


